Načítejte web za půl sekundy. Tipy a praktiky, které udělají z pomalého webu superrychlý (+VIDEO)
Rychlá doba si zaslouží rychlý web. Časy, kdy načítal obrázek půl hodiny, jsou už řadu let pryč a uživatelé si zvykli na rychlé weby. Chcete-li zůstat na vrcholu, musíte se tomu přizpůsobit. Pokud se váš web načítá 3 sekundy, je to pomalé. Ukážu vám, jak se dostat i na půl sekundy na webu s WordPressem a na desítek milisekund s klasickým HTML.
Před rokem jsem popsal detailní postup, jak jsem srazil web z brutálních 40 sekund na jednotky (možná někam k 2-3 vteřinám). Představil jsem jako jeden z prvních u nás nástroje, které mi pomohly, a od té doby se to šířeji na scéně řeší. Nejpovedenějším článkem je ten od Petera.
Vyhrneme rukávy a jdeme tunit rychlost webu…
Jak vytunit neWordpress weby
Platí pro všechny ostatní weby, které běží na čistém HTML nebo je poháněno vlastním systémem. Používám pro vlastní redakční systém, ale i pro landing page, které potřebují mít rychle načteny. Se systémem jsem na čase 300-600 ms, s čistým HTML jsem i pod 200 ms (podle tools.pingdom.com 99-100% webů je pomalejších, což je dobré znamení)
Optimalizace kodu od základu
Je důležité si promyslet samotnou strukturu souboru a jestli všechny prvky, které budete psát jsou fakt nutné a mají nějaký význam. Nejhorší jsou z hlediska rychlosti většinou různé javascripty, které často nejsou vůbec nutné.
Optimalizace obrázků
Optimalizace zhlediska velikosti souborů je základ. Existuje řada nástrojů, jak zmenšit velikost obrázků i bez ztráty kvality. Můžete zmenšit velikost i o 90% a je rozdíl stahovat 2 MB nebo 200kB (zeptejte se mobilních uživatel s FUPem). Ani 200kB však není velikosti, která musí být konečná.
Optimalizaci obrázku proveďte nástrojem kraken.io a nahrajte obrázek a nechte jej zmenšit. Existují i další alternativy (viz níže).
Minifikace
Jedná se o umístění všech souborů stylů či javascriptu do jednoho souboru (jeden pro styly a jeden pro skripty) a odstranění veškerých přebytečných mezer. Může to ušetřit desítky procent. Efekt na rychlost to příliš velký nemá, jelikož i neminifikovaný soubor má řádově kB. Hodí se však pro cache externích scriptů.
Z hlediska orientace v kódu to není zrovna příjemná věc, proto tak čiňte až když bude vše jak má.
- pro javascript http://jscompress.com/
- pros css http://cssminifier.com/
Cache
Umíte-li pracovat s cache ve vašem systému či na serveru, určitě to udělejte, snížil jsem tak rychlost výše zmíněného systému z 3 sekund na 300 – 600ms. Pouhým zapnutím cache.
“Prase” kód
Tohle je tip, který se hodí tam, kde jde jen o rychlost načtení. S tímto tipem dostanete rychlost svého webu mezi 1% nejrychlejších webů. Samozřejmě musíte mít velikostně malé obrázky.
Umístěte vše do jednoho souboru, samozřejmě s výjimkou obrázků. Tím odříznete načítání dalších souborů.
Správné praktiky kódování jsou však oddělené styly a skripty od obsahu, takže využívejte tento tip jen tam, kde si to situace vyžaduje.
Jak vytunit WordPress weby
Odkazovaný článek od Petera Chodelky poskytuje víceméně vše, co potřebujete vědět. Velmi podstatné jsou i komentáře. Něco málo dodám ze své “tuning” praxe.
Cache pluginy
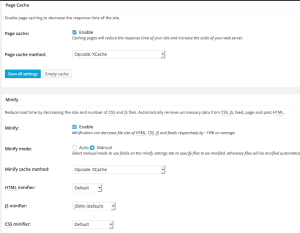
Použijte W3 Total Cache. Zatím s ním mám dobré zkušenosti na rozdíl od ostatních, které čas od času shodili mé weby kompletně. Má v sobě řadu šikovných nastavení, které vystihují to, co jsem psal výše.
Určitě zapněte cache (použjte serverovou, pokud máte tu možnost) a minifikujte (upřesněte nastavení dále v záložce minify). První srazí rychlost webu třeba na třetinu (platí až pro druhou návštěvu, tak si web projděte nejdřív jako návštěvník, čímž načtete web do cache) a druhý výrazně zkratí načítání externích skriptů jako G Analytics, FB like kódy,…
Optimalizace obrázků
Můžete na to jít cestou kraken.io, ale pokud nechcete manipulovat s obrázky příliš, tak je lepší ať to za vás vyřeší WordPress. Existuje plugin Smush It (nově WP Smush), který sníží velikost obrázků a optimalizuje je pro rychlejší načítání. Premium verze pluginu bude mít ještě větší úsporu velikosti.
CSS jako soubor
Při jednom z testů jsem zjistil, že načítání CSS z podpluginu Jetpacku je chyba a zbržďuje to načítání webu. Takže vypnout plugin Vlastní CSS v nastavení Jetpacku a přesunout kód z toho pluginu klasicky do šablony.
Omezit query strings z URL
Může a nemusí to mít význam rychlosti, ale určitě si vysloužíte lepší známky u rychlostních testů jako je pingdom nebo GTMetrix. Použijte třeba plugin Remove query strings from static resources.
Vypnout xml rpc
Spíše patří k bezpečnosti, ale když vám někdo ostřeluje tento zranitelný bod WordPressu, ovlivní to i rychlost webu. Většina tuto funkci stejně nijak nevyužívá. Vyhledejte si plugin, který to udělá za vás.
Společní jmenovatelé rychlosti
Server či hosting
Parametr číslo jedna, který rozhoduje!
Změna hostingu může znamenat zrychlení jako blázen. Vlastní VPS je vždy lepší řešení než sdílený hosting. Mám VPS od Českého hostingu (recenze) a Savany. Obě jsou rychlostně v pohodě, lepší výkon (je však nesrovnatelně dražší) má server Českého. Dát přes 100 Kč měsíčně na vlastní VPS u Savany by neměl být problém.
Externí zdroje
Co všechno načítáte z externích zdrojů? Facebook, Google Analytics, remarketingové kódy, trackery, jQuery, Google Fonts,… A kolikrát každé z nich načítáte?
U WordPressů, kde nad tím není úplná kontrola, se klidně stane, že máte jQuery načtené třikrát, každé odjinud a v jiné verzi. Pro návod, jak omezit načítání více těchto externích věcí, se podívejte tady.
404
I odkazovaní na soubor, který neexistuje zbržďuje váš web. Zrušte v kódu všechny odkazy na neexistující soubory i skripty. Často to může být chybějící favicon v šabloně, na který je odkázováno nebo soubory s fonty, což je v poslední době nejčastější brzda v šablonách.
Další možnosti, jak zrychlit web
Využijte Google nástroje
Když můžete běžte vždy co nejblíže ke zdroji. Google nabízí vše co potřebujete a to i pro ty, kteří nerozumí výše zmíněným termínům. Vložte URL webu do Google Page Insight a dole si stáhněte minifikovanou verzi webu, CSS a zmenšené obrázky o 80%+. Nahrajte na FTP a je hotovo. Měli byste přepsat ty původní soubory.
Dělejte to však pouze pokud máte zálohu a můžete se vrátit, když se něco nepovede!
Bohužel obrázky optimalizované Googlem nejsou vůbec kvalitní a jdou na úkor velikosti. Někdy je lepší mít kvalitnější obrázky s vyšší velikosti než super malé obrázky, kterí jsou o ničem.
Cloudflare
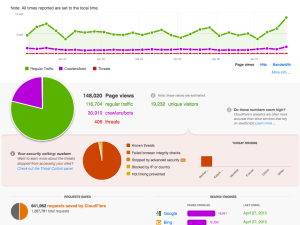
Jedná se o free CDN, která má trochu více funkcí. Šetří vám bandwith, chrání před DDoS útoky a lehce zrychluje váš web. Služba je v základu zdarma a nastavení je snadné. Může být dobré i z hlediska SEO efektu, kdy máte rozdílnou IP oproti vašemu hostingu.
Zkuste cloudflare.com.
TIP: Pokud jej užíváte a optimalizujete web, ujistěte se před dalším testováním, že jste vyprázdnili cache v adminu cloudlfare jinak se bude zobrazovat stará verze a vy se budete divit, že se nic nezměnilo.
CDN
Tuhle cestu jsem zatím nevyužil, i Cloudflare nabízí free CDN, ale významnější hráči na tomto poli jsou určitě Amazon nebo český CDN77.com. Jedná se o načítání webu v blízkosti návštěvníka. Provozovatele CDN mají servery na několika místech světa a vždy tak servírují váš obsah ze serveru, který je nejblíže návštěvníkovi.
Pokud míříte na evropský trh a máte rychlé servery v ČR a pingdom vám s lokací v Amsterdamu nebo Stockholmu ukazuje uspokojivá čísla, nemá to podle mě až takový smysl řešit. Rozdíl nebude až tak významný. Pokud však míříte do USA nebo celosvětově, mějte buď americký server nebo si pořiďte CDN.
Jak měřit rychlost webu
Teď je dobré si říct něco, jak vlastně zjistím to číslo, o kterém mluvím. Představme si nástroje na měření rychlosti.
Tools.Pingdom.com
Nejznámější a jednoduchý nástroj, který přehledně zobrazí, co se jak dlouho načítá a na co se zaměřit.
Pro české weby vybírejte měření z Amsterdamu či Stockholmu.
GTMetrix.com
Nástroj zaměřený na podrobném rozebrání jednotlivých záležitostí, které ovlivňují rychlost načítání. Zjistíte, jak jste na tom javascriptem, kompresí, s minifikací či požadavky.
Webpagetest.org
Další z řady nástrojů. Umožňuje načítat z desítek lokací po celém světě (i z Prahy!) a dostanete jednoduchý přehled rychlosti vašeho webu – včetně opakované návštěvy a rychlosti webu v takovém případě.
Google PageSpeed Insights
Nástroj od Google, který pomáhá z optimalizaci i pro mobily. Umožňuje stáhnout optimalizované soubory a obrázky.
Nástroje jsem probral ve videu:
Proč vlastně celou tuto cestu postupovat?
Protože si uživatelé nepočkají… Chceme rychlý výdělek, rychlou půjčku, rychlé peníze, rychle zhubnout, rychle běhat a stejně tak chceme rychlé weby, abychom je mohli konzumovat na pomalém mobilním netu či nějaké wifině na ulici.
Existují i studie, které dokazují, že i přítok peněz/konverzní poměr k vám se zvýší, pokud snížíte rychlost vašeho webu. Není důvod, aby tomu tak nebylo, protože je určitě příjemnější nečekat na načtení webu. Tady si k tomu můžete přečíst více.
Líbil se vám článek? Chybělo vám v něm něco?